
Get the Free Bootstrap Themes and Website Templates BootstrapMade
Show details
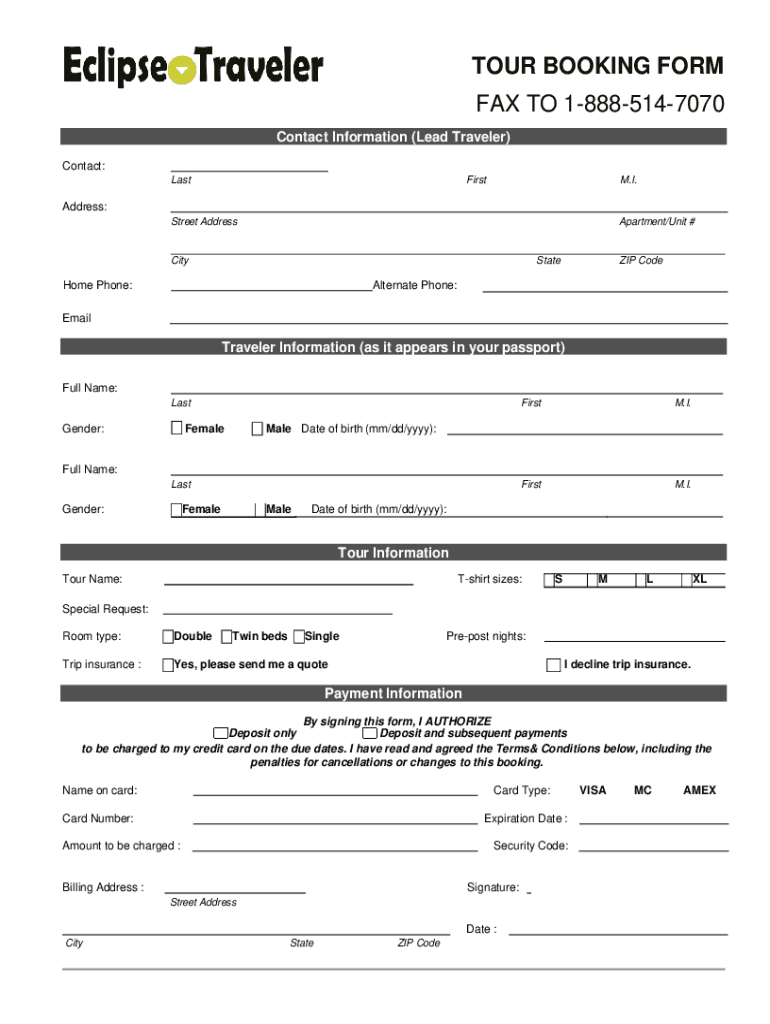
TOUR BOOKING FORM FAX TO 18885147070 Contact Information (Lead Traveler) Contact: LastFirstM. I. Address: Street AddressApartment/Unit #CityStateHome Phone:ZIP CodeAlternate Phone:EmailTraveler Information
We are not affiliated with any brand or entity on this form
Get, Create, Make and Sign

Edit your bootstrap formmes and website form online
Type text, complete fillable fields, insert images, highlight or blackout data for discretion, add comments, and more.

Add your legally-binding signature
Draw or type your signature, upload a signature image, or capture it with your digital camera.

Share your form instantly
Email, fax, or share your bootstrap formmes and website form via URL. You can also download, print, or export forms to your preferred cloud storage service.
How to edit bootstrap formmes and website online
To use our professional PDF editor, follow these steps:
1
Create an account. Begin by choosing Start Free Trial and, if you are a new user, establish a profile.
2
Upload a file. Select Add New on your Dashboard and upload a file from your device or import it from the cloud, online, or internal mail. Then click Edit.
3
Edit bootstrap formmes and website. Add and change text, add new objects, move pages, add watermarks and page numbers, and more. Then click Done when you're done editing and go to the Documents tab to merge or split the file. If you want to lock or unlock the file, click the lock or unlock button.
4
Get your file. Select the name of your file in the docs list and choose your preferred exporting method. You can download it as a PDF, save it in another format, send it by email, or transfer it to the cloud.
The use of pdfFiller makes dealing with documents straightforward.
How to fill out bootstrap formmes and website

How to fill out bootstrap formmes and website
01
To fill out bootstrap forms and websites, follow these steps:
02
Start by setting up a basic HTML structure for your form or website.
03
Link the Bootstrap CSS file in the head section of your HTML document.
04
Add the necessary classes to your form elements to utilize the Bootstrap styling and functionality.
05
Use the appropriate Bootstrap form components, such as input fields, checkboxes, and dropdowns, to design your form.
06
Customize the styling and layout of your form by applying Bootstrap classes and modifying the CSS as needed.
07
Implement any required form validation using Bootstrap's built-in validation classes or plugins.
08
Test your form or website on different devices and browsers to ensure responsiveness and compatibility.
09
Deploy your form or website to a web server or hosting platform to make it accessible to users.
10
Continuously monitor and update your form or website to maintain its functionality and security.
Who needs bootstrap formmes and website?
01
Bootstrap forms and websites are beneficial for various individuals and organizations, including:
02
- Web developers who want to quickly create responsive and visually appealing forms and websites.
03
- Businesses and startups that need a professional-looking online presence without investing extensive time and resources in design.
04
- Individuals or non-profit organizations looking to create user-friendly and accessible websites without advanced coding skills.
05
- E-commerce platforms that want to provide a smooth and consistent user experience during the checkout process.
06
- Online service providers that require interactive forms for user registration, feedback, or data collection.
07
- Educational institutions that need a platform for students to submit assignments or fill out surveys online.
08
- Independent bloggers or content creators who want to enhance their website's appearance and functionality.
09
- Any individual or organization that values the time-saving and efficiency features provided by Bootstrap.
Fill form : Try Risk Free
For pdfFiller’s FAQs
Below is a list of the most common customer questions. If you can’t find an answer to your question, please don’t hesitate to reach out to us.
How can I manage my bootstrap formmes and website directly from Gmail?
Using pdfFiller's Gmail add-on, you can edit, fill out, and sign your bootstrap formmes and website and other papers directly in your email. You may get it through Google Workspace Marketplace. Make better use of your time by handling your papers and eSignatures.
How do I edit bootstrap formmes and website straight from my smartphone?
The pdfFiller apps for iOS and Android smartphones are available in the Apple Store and Google Play Store. You may also get the program at https://edit-pdf-ios-android.pdffiller.com/. Open the web app, sign in, and start editing bootstrap formmes and website.
How can I fill out bootstrap formmes and website on an iOS device?
pdfFiller has an iOS app that lets you fill out documents on your phone. A subscription to the service means you can make an account or log in to one you already have. As soon as the registration process is done, upload your bootstrap formmes and website. You can now use pdfFiller's more advanced features, like adding fillable fields and eSigning documents, as well as accessing them from any device, no matter where you are in the world.
Fill out your bootstrap formmes and website online with pdfFiller!
pdfFiller is an end-to-end solution for managing, creating, and editing documents and forms in the cloud. Save time and hassle by preparing your tax forms online.

Not the form you were looking for?
Keywords
Related Forms
If you believe that this page should be taken down, please follow our DMCA take down process
here
.